
تعريف لغة ترميز النص التشعبي HTML
HTML ، أو Hypertext Markup Language ، هي لغة ترميز للويب تحدد بنية صفحات الويب.
إنها واحدة من اللبنات الأساسية لكل موقع ويب ، لذلك من الضروري معرفة ما إذا كنت ترغب في الحصول على وظيفة في مجال تطوير الويب.
في هذه المقالة ، سوف أطلعك على ماهية HTML بالتفصيل ، وكيف تفعل الأشياء على صفحات الويب ، وسنتطرق أيضًا إلى جزء رائع حقًا من HTML – HTML الدلالية.
ما هو HTML؟
لفهم “HTML” من الأمام إلى الخلف ، دعنا نلقي نظرة على كل كلمة يتكون منها الاختصار:
نص تشعبي : نص (غالبًا مع تضمين مثل الصور أيضًا) يتم تنظيمه من أجل توصيل العناصر ذات الصلة
العلامات : دليل نمط لتنضيد أي شيء يتم طباعته في شكل نسخة ورقية أو نسخة إلكترونية
اللغة : لغة يفهمها نظام الكمبيوتر ويستخدمها لتفسير الأوامر.
تحدد HTML بنية صفحات الويب. هذا الهيكل وحده لا يكفي لجعل صفحة الويب تبدو جيدة وتفاعلية. لذلك ستستخدم التقنيات المساعدة مثل CSS و JavaScript لجعل HTML الخاص بك جميلًا وإضافة التفاعلية ، على التوالي.
في هذه الحالة ، أحب تفكيك التقنيات الثلاث – HTML و CSS و JavaScript – بهذه الطريقة: إنها مثل الجسم البشري.
- HTML هو الهيكل العظمي ،
- CSS هو الجلد ،
- وجافا سكريبت هي أنظمة الدورة الدموية والجهاز الهضمي والجهاز التنفسي التي تجلب الحياة إلى الهيكل والجلد.
يمكنك أيضًا إلقاء نظرة على HTML و CSS و JavaScript بهذه الطريقة: HTML هو هيكل المنزل ، و CSS هو الديكور الداخلي والخارجي ، وجافا سكريبت هي الكهرباء ونظام المياه والعديد من الميزات الوظيفية الأخرى التي تجعل المنزل صالحًا للعيش.
علامات HTML
نظرًا لأن HTML تحدد الترميز لصفحة ويب معينة ، فستريد أن يظهر النص أو الصور أو التضمينات الأخرى بطرق معينة.
على سبيل المثال ، قد ترغب في أن يكون بعض النص كبيرًا وأن يكون نصًا آخر صغيرًا وأن يكون البعض الآخر غامقًا أو مائلًا أو في شكل نقطي.
يحتوي HTML على “علامات” تتيح لك القيام بذلك. لذلك ، هناك علامات لإنشاء العناوين والفقرات والكلمات ذات الخط الغامق والكلمات ذات الخط المائل والمزيد.
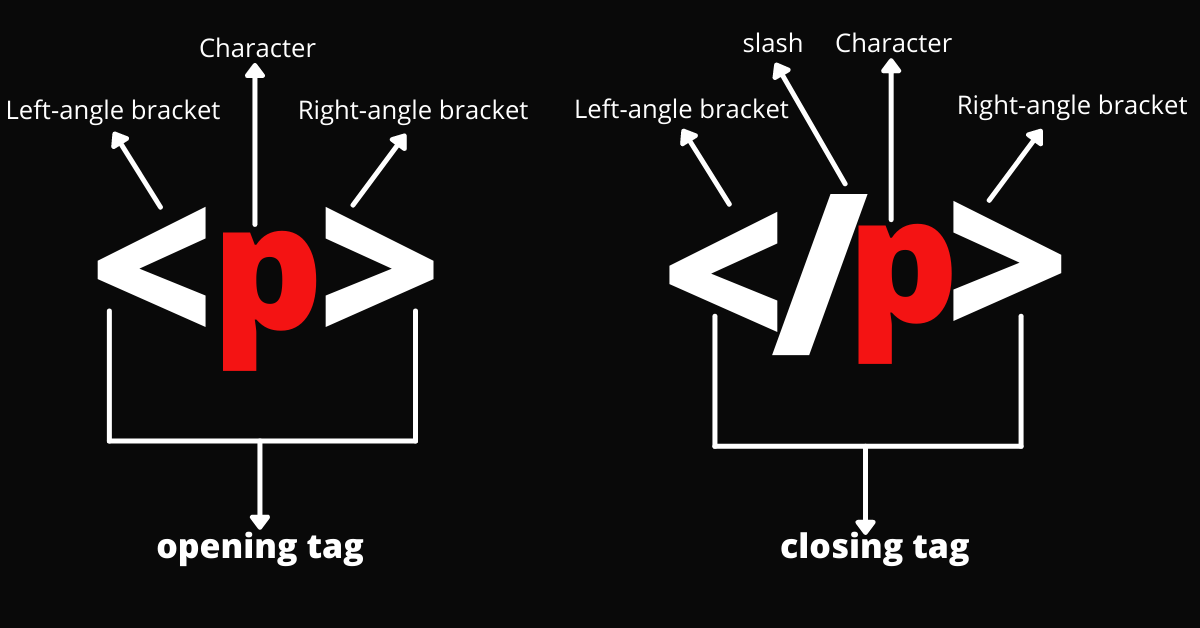
توضح الصورة أدناه تشريح علامة HTML:

عناصر HTML
يتكون العنصر من علامة الفتح والشخصية والمحتوى وعلامة الإغلاق. بعض العناصر فارغة – أي أنها لا تحتوي على علامة إغلاق ولكن بدلاً من ذلك تحتوي على مصدر أو رابط لمحتوى تريد تضمينه في صفحة الويب.
مثال على العنصر الفارغ <img>، والذي تستخدمه لتضمين الصور على صفحة الويب.
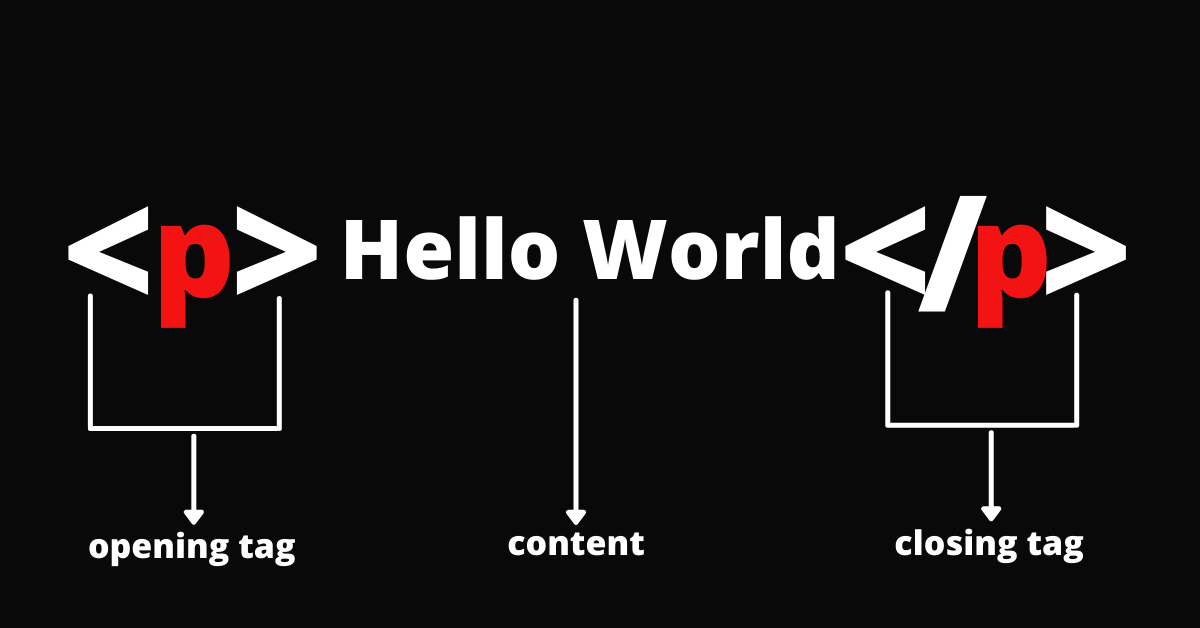
غالبًا ما يتم استخدام عناصر HTML بالتبادل مع العلامات ، ولكن هناك فرق بسيط بين الاثنين. العنصر هو مزيج من علامة الفتح والإغلاق ، ثم المحتوى بينهما.
لقد صنعت صورة أخرى لمساعدتك على تصور تشريح عنصر HTML:

سمات HTML
تأخذ علامات HTML أيضًا ما يسمى السمات. يتم وضع هذه السمات في علامة الفتح وتتراوح من النمط والمعرفات إلى الفئات. يأخذون القيم ، التي تنقل المزيد من المعلومات حول العنصر وتساعدك على القيام بأشياء مثل التصميم والمعالجة باستخدام JavaScript.
في مخطط المعلومات البياني أدناه ، تحتوي علامة الفتح على classسمة بقيمة “text”. يمكن استخدام هذا لتصميم العنصر أو تحديده باستخدام JavaScript للتفاعل.

إليك تشريح صفحة HTML أساسية:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Definition of HTML</title>
</head>
<body>
<!--Page content such as text and images goes in here-->
</body>
</html>
لنلقِ نظرة على أجزاء التعليمات البرمجية المهمة هنا:
<!Doctype html>: تحديد أننا نستخدم HTML5 في هذا الرمز. قبل تقديم HTML5 ، كان عليك أن تحدد بوضوح إصدار HTML الذي كنت تستخدمه في الترميز باستخدام <!Doctype>العلامة. على سبيل المثال ، HTML4.0 و 3.2 وما إلى ذلك. لكن الآن لم نعد بحاجة إليه. عندما تتم كتابة “html” في الكود ، يفترض المتصفح تلقائيًا أنك تقوم بالتشفير في HTML5.
<html></html>: الجذر ، أو عنصر المستوى الأعلى لكل مستند HTML. يجب أن يتم لف كل عنصر آخر فيه.
<head></head>: أحد أهم أجزاء مستند HTML. تبحث برامج زحف الويب داخل علامات الرأس للحصول على معلومات مهمة حول الصفحة. يحتوي على معلومات مثل عنوان الصفحة وأوراق الأنماط والمعلومات الوصفية لتحسين محركات البحث وغير ذلك الكثير.
<meta />: هذا عنصر فارغ ينقل معلومات وصفية عن الصفحة. قد تتضمن هذه المعلومات المؤلف ونوع التشفير الذي يستخدمه (دائمًا UTF-8) والاستجابة والتوافق وغير ذلك الكثير. تنظر برامج زحف الويب دائمًا إلى العلامة الوصفية للحصول على معلومات حول صفحة الويب ، والتي ستلعب دورًا مهمًا في تحسين محركات البحث.
<title></title>: هذا يحدد عنوان صفحة الويب. يتم عرضه دائمًا في علامة تبويب المتصفح.
<body></body>: يوجد كل محتوى مستند HTML داخل علامة النص الأساسي. يمكن أن يكون هناك <body>علامة واحدة فقط على الصفحة بأكملها.
خاتمة
آمل أن يكون هذا المقال قد ساعدك في تعلم أساسيات HTML وما يفعله. يمكنك الآن البدء في تعلم المزيد من التقنيات المتقدمة مثل CSS و JavaScript ، ثم البدء في تكوين مهنة قوية في تطوير الويب.
شكرا جزيلا للقراءة واستمتع بوقتك.
المصادر